A platform, amely felhő alapű UI design szoftverként indult, mára egy teljes értékű kreatív ökoszisztémává nőtte ki magát, amely a designereket, fejlesztőket, és most már a marketingeseket is kiszolgálja. A Figma saját határait feszegeti, és ezzel együtt segít abban, hogy a designerek is túllépjenek a megszokott kereteken.
A Figma célja világos: egy olyan tér létrehozása, ahol a teljes digitális termékfejlesztési folyamat - a koncepciótól a publikálásig - egyetlen helyen valósulhat meg.
Ebben a blogposztban bemutatjuk a legfontosabb újdonságokat.
Négy új színtér. Egyetlen platform.
A Config 2025 sztárjai: négy jelentős termékbejelentés amivel a Figma megduplázta eddigi színtereinek számát.
- Figma Draw - új vektoros rajzeszköz, amely bármikor bekapcsolható a Figma Design felületén belül.
- Figma Sites - egy valódi design-to-web élmény, amely újradefiniálhatja, hogyan gondolkodunk webes publikálásról.
- Figma Make - AI-alapú appkészítő, ami ellopta a reflektorfényt
- Figma Buzz - új tartalomgyártási és asset-kezelési rendszer marketing- és kreatív csapatok számára.
Ezek az újdonságok már most lázba hozták a közösséget. Művészek, illusztrátorok, UI designerek már az első napon neki kezdtek az új Figma funkciók felfedezésének. Egy dolog látszódik már most: a Figma olyan területekre is belépett, ahol eddig az Adobe uralkodott.
Figma Draw: Vektorok újratöltve
A Figma eddig is remekül működött wireframe-ek és prototípusok tervezésére, de a szabadkézi illusztráció frontján akadtak limitációk.
Ez most megváltozott a Figma Draw bevezetésével – egy teljes mértékben integrált vektorgrafikus eszközkészlettel, amelyet a keynote során elhangzottak alapján teljesen újraírt vektormotor hajt.
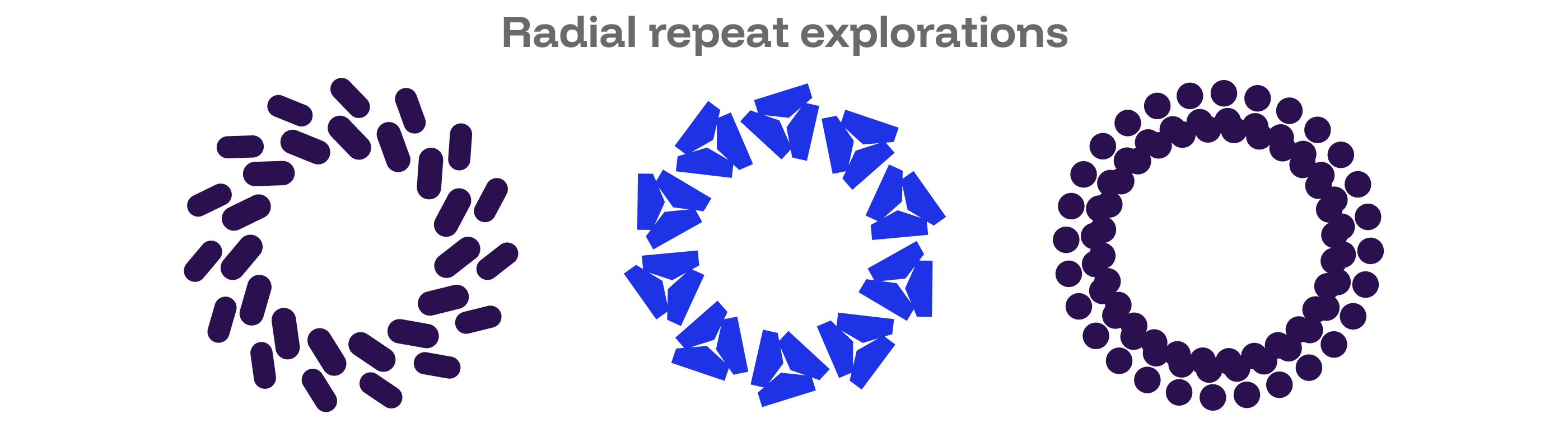
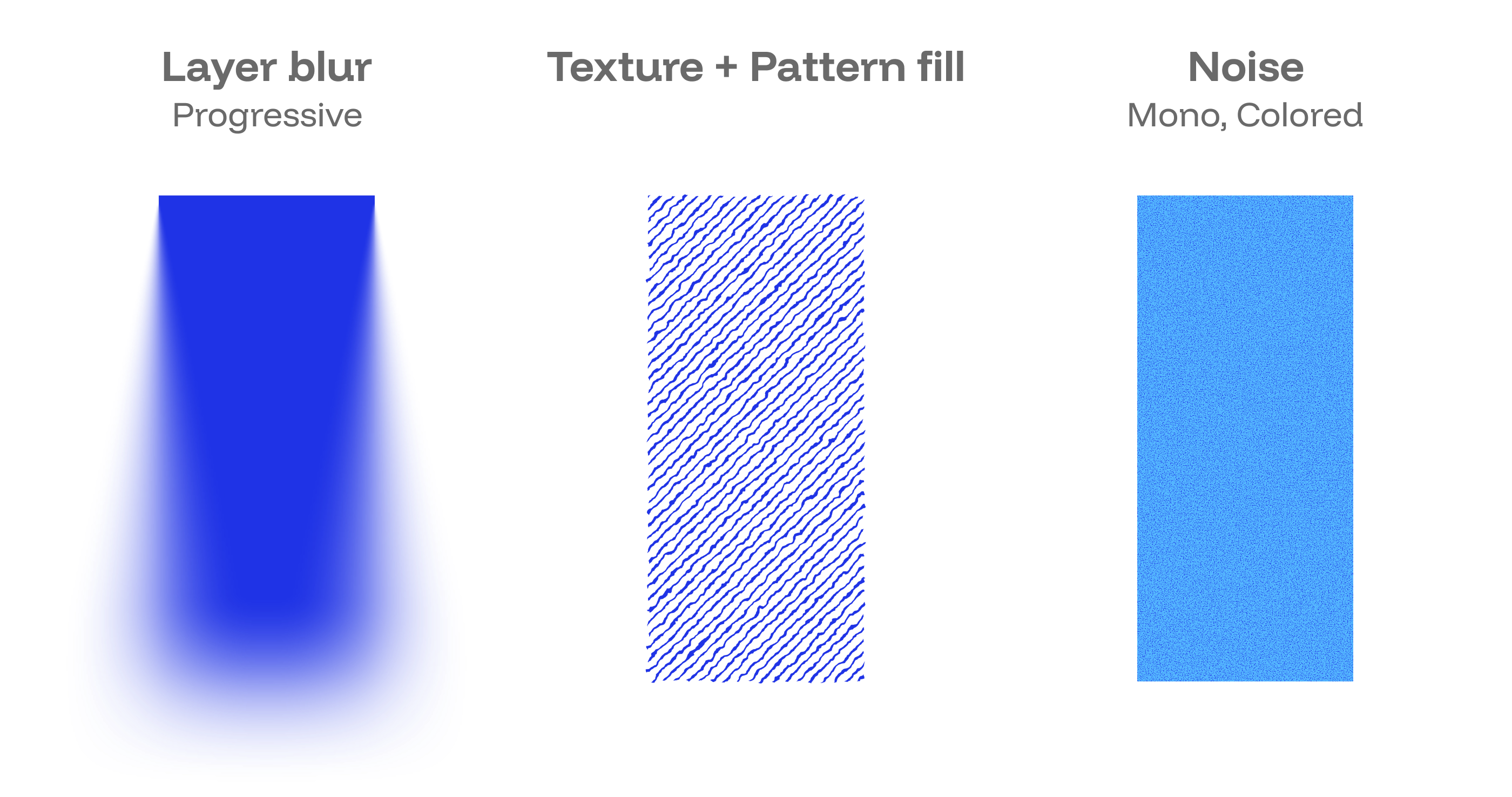
 A Draw eszköztárral most már egyedi ecseteket, textúrákat, ismétlést, mintával kitöltést és sok mást is használhatunk. Olyan érzést nyújt, mint egy lightweight Illustrator, de a Figma jól megszokott kollaboratív funkcióival és letisztult kezelőfelületévell. Személyes véleményem: bár az Illustrator továbbra is, mint ipari standard meg fogja állni a helyét, a saját munkafolyamataimban szívesebben dolgozom Figmában.
A Draw eszköztárral most már egyedi ecseteket, textúrákat, ismétlést, mintával kitöltést és sok mást is használhatunk. Olyan érzést nyújt, mint egy lightweight Illustrator, de a Figma jól megszokott kollaboratív funkcióival és letisztult kezelőfelületévell. Személyes véleményem: bár az Illustrator továbbra is, mint ipari standard meg fogja állni a helyét, a saját munkafolyamataimban szívesebben dolgozom Figmában.
A Figma Design összesen 22 új funkcióval bővült, amelyek nagy részéért a közösség régóta lobbizik. Csak párat kiemelve, eddig a legnépszerűbbek: a progressive blur, noise és radial repeat.


Bentofikáció: Új Layout funkciók
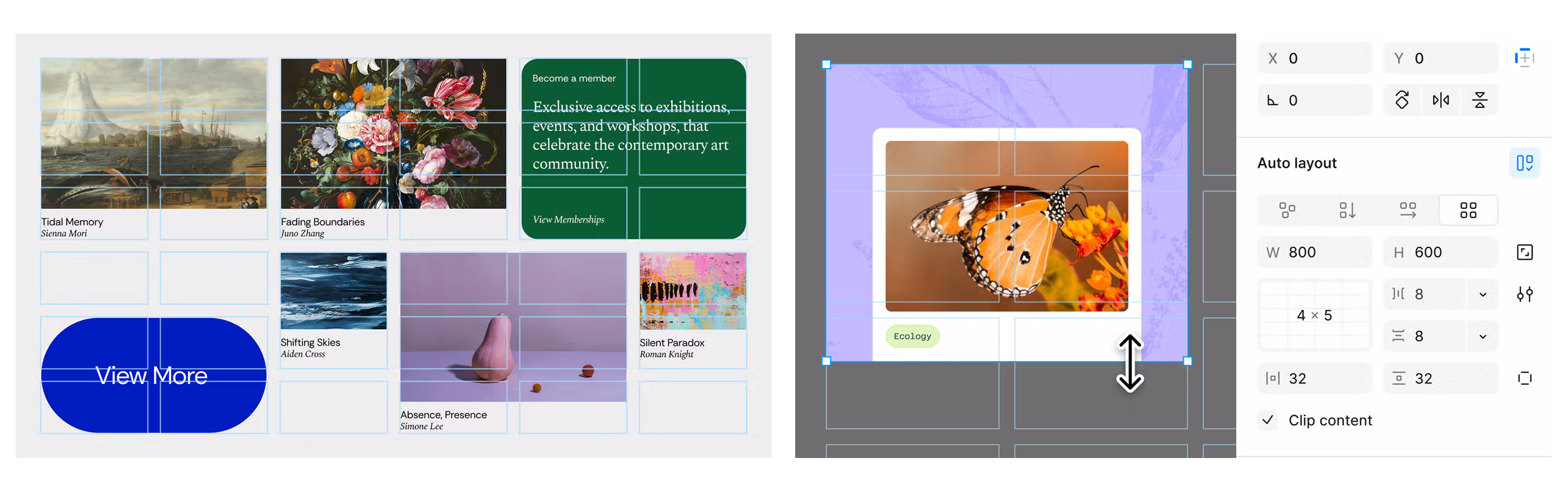
Az Auto Layout már eddig is az egyik legpraktikusabb funkció volt a reszponzív design során, de a Grid funkcióval még intuitívabbá vált. Korábban sokszor a layout guide-okra támaszkodtam, de a ki-be kapcsolgatás néha macerás volt. A Grid ezt feleslegessé teszi, és gördülékenyebb munkafolyamatot biztosít.
 Grid működés közben. Forrás: Figma (https://www.figma.com/blog/config-2025-recap/)
Grid működés közben. Forrás: Figma (https://www.figma.com/blog/config-2025-recap/)
Shape Builder: Alakzatok gyors összekapcsolása
Egy funkció, amit mindig hiányoltam a Figma-ból: a shape builder. Illustratorban rengeteget használtam, és szerettem, hogy mennyire egyszerűen lehetett vele alakzatokat összeállítani. Mostantól nem kell perceket várnom, míg betölt az Illustrator - összetettebb formákat is simán létrehozhatok közvetlenül Figma-ban. Ez önmagában nem csak a munkafolyamataimon gyorsít, hanem teret ad még több kísérletezésre is.
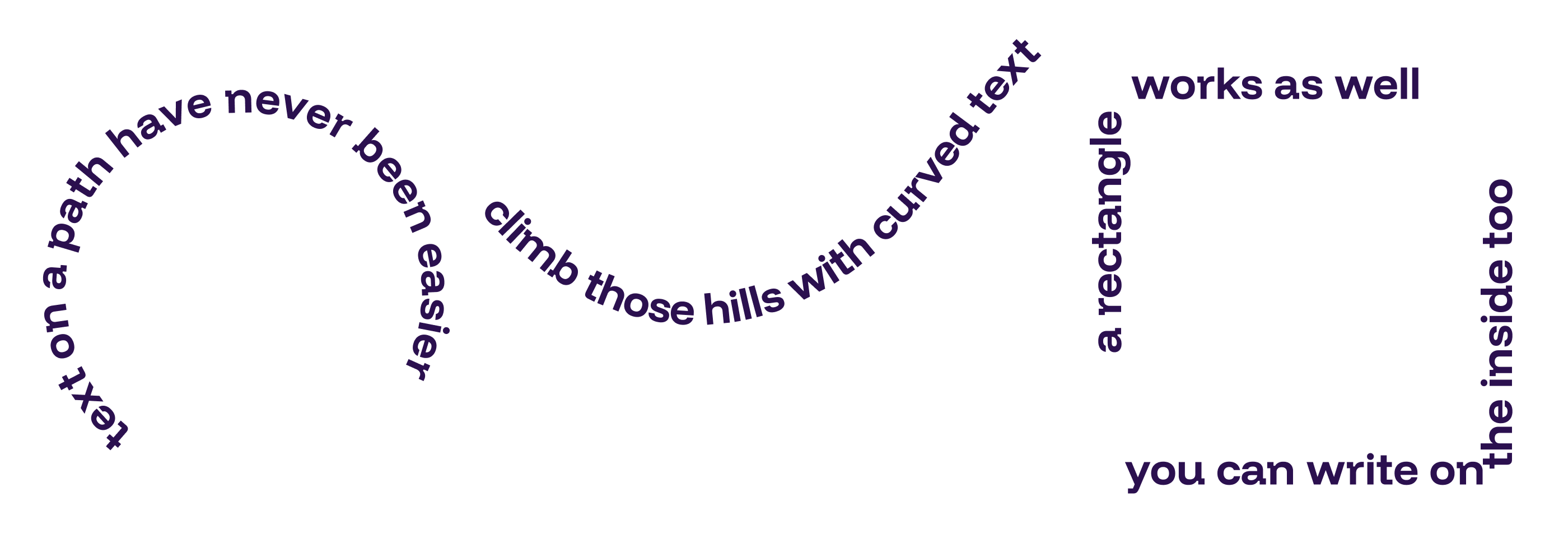
Text on path: Áttőrő "újdonság"
Sokan gyorsan elbagatellizálták ezt a funkciót mondván: „Az Adobe ezt 20 éve tudja.” Ez igaz - viszont a Figma implementációja jobb. Egyszerűbb használni, gördülékenyebb, és a UX is sokkal kellemesebb.

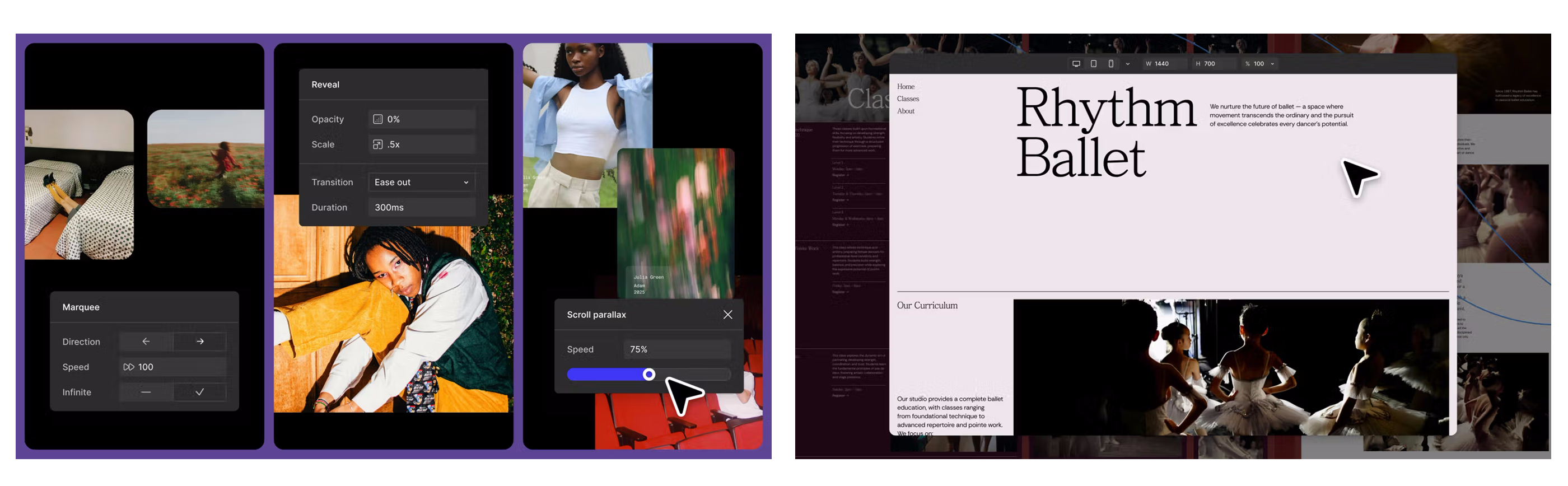
Figma Sites: Weboldal tervezéstől publikálásig, fejlesztés nélkül
A legnagyobb visszhangot kiváltó bejelentés a Figma Sites volt. Ez egy új, teljes mértékben integrált megoldás, amellyel a designerek képesek önállóan, fejlesztői beavatkozás nélkül weboldalakat publikálni.
Ez nem egy drag-and-drop vizuális szerkesztő, mint például a Squarespace. Itt ténylegesen a design fájl kerül publikálásra, interaktív és reszponzív formában.
A designerek munkáját behúzható blokkokal, előre elkészített navigációs elemekkel és kész interakciókkal könnyíti a Figma. Újdonság emelett, hogy a preview funkció élő HTML-t jelenít meg, így valós időben követhető, hogy hogyan néz majd ki a publikált oldal.
 Figma Sites controls(B) és HTML preview (J). Forrás: Figma (https://www.figma.com/blog/introducing-figma-sites/)
Figma Sites controls(B) és HTML preview (J). Forrás: Figma (https://www.figma.com/blog/introducing-figma-sites/)
A Figma 50 előre elkészített sablonnal is készül, amelyekkel könnyedén elindulhat bárki. Az év későbbi részében a Figma CMS-integrációt is tervez bevezetni a Sites-hoz, ami jelentősen megkönnyíti majd a tartalomkezelést blogbejegyzések, termékkatalógusok és kampányoldalak esetében is.
Bár egyelőre nem érhető el minden csomaghoz, a lehetőségek már most is figyelemre méltóak. A designerek mostantól teljes folyamatokat vihetnek végig, vázlattól az élő weboldalig anélkül, hogy fejlesztői közreműködésre lenne szükségük. Ez gyorsabb iterációkat és nagyobb szabadságot biztosít az ötletek teszteléséhez és publikálásához.
A Figma Sites jelenleg béta verzióban érhető el, Paid Full Seat felhasználók számára.
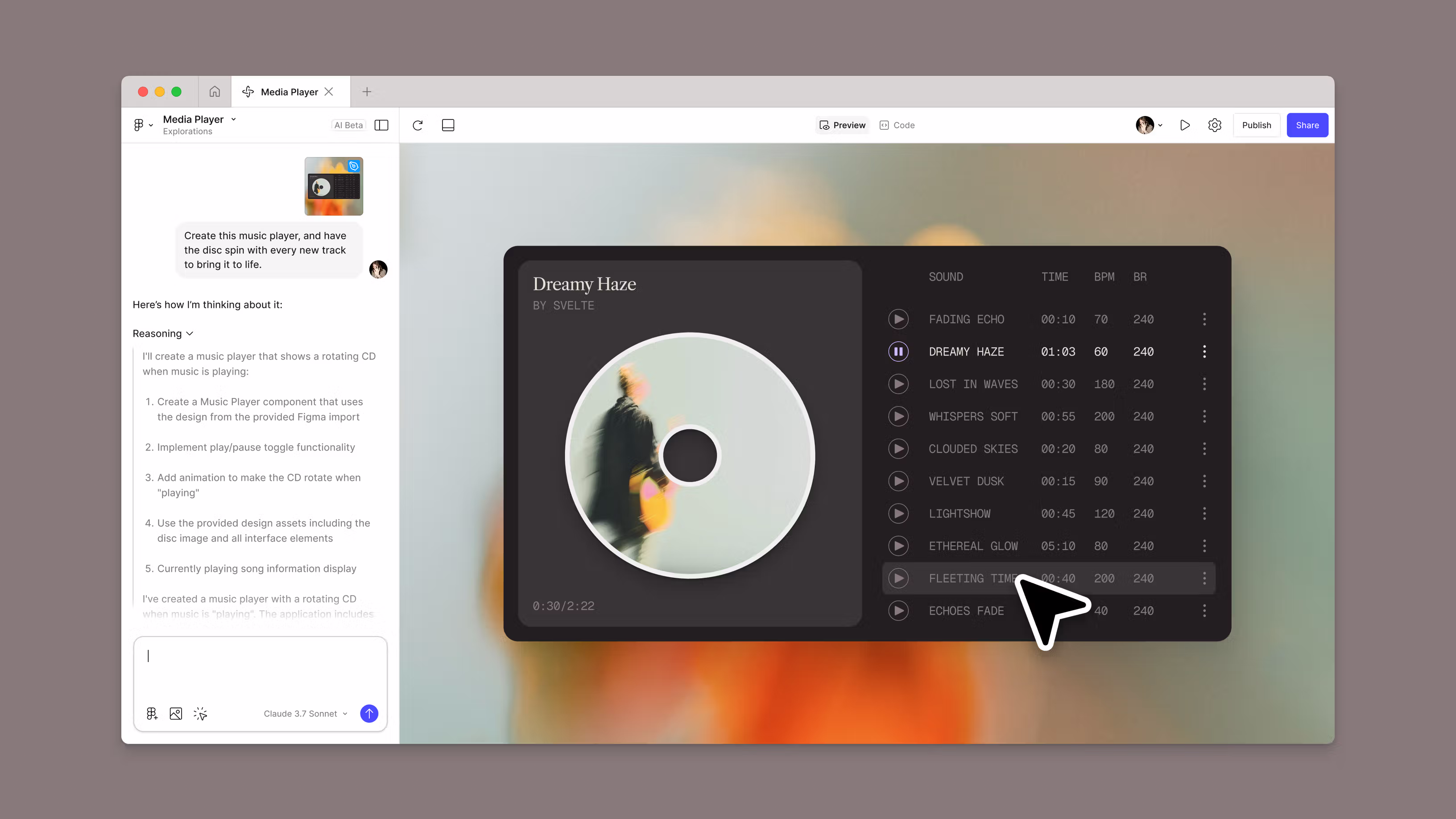
Figma Make: AI-alapú alkalmazásépítés
Képzeld el, hogy egy app prototípus elkészítéséhez elég pusztán leírni az ötletet. Például: „Kell egy to-do app prioritás szűrőkkel és drag-and-drop funkcióval” - néhány pillanattal később már egy működő prototípust látható a képernyőn. Ezt ígéri a Figma Make, egy mesterséges intelligenciával támogatott fejlesztői eszköz, amelyet az Anthropic Claude 3.7 modell hajt.
A Make hidat képez a tervek és az MVP-k. Kezdésként használhatunk egy meglévő designt, amihez a rendszer automatikusan működő viselkedéseket, logikát és flow-t rendel. Vagy elég csak leírni az ötletet, és a Make felépíti a képernyőket és az interakciókat.
 Forrás: Figma (https://www.figma.com/blog/introducing-figma-make/)
Forrás: Figma (https://www.figma.com/blog/introducing-figma-make/)
A bemutatón nem csak a Make potenciálja miatt volt nyüzsgés, a sztár egyértelműen Holly Li, a Figma Make product menedzsere volt, aki az előadásával gyakorlatilag azonnal virálissá vált a közösségi médiában.
Ez az eszköz különösen hasznos lehet startupoknak, szabadúszó designereknek és termékekkel foglalkozó csapatoknak. Napok helyett órák alatt készülhet el egy működő prototípus, és a technikai háttérrel nem rendelkező kreatívok is aktív részesei lehetnek a termékfejlesztésnek anélkül, hogy egyetlen sor kódot írniuk kellene.
A Make beta verziója hamarosan elérhető lesz minden fizetős Full Seat felhasználónak. Mi pedig alig várjuk, hogy kipróbálhassuk – végre egy eszköz, amivel a designereink is bekapcsolódhatnak a vibe kódolásba!
Figma Buzz: Tartalomkészítés új szinten
A Figma Buzz az egyik legemlékezetesebb bejelentés volt a Keynote során – könnyed, játékos hangulatban mutatták be, és már az első percekben érezni lehetett: ezt ki akarjuk próbálni. De mit is tud pontosan a Buzz?
A Buzz a Figma első, tartalomgyártásra fókuszáló terméke. Összeköti a design és marketing csapatokat úgy, hogy közben nem áldozza fel a márkahűséget, sőt, segít levenni a grafikusok válláról a rutinfeladatokat.
 Figma Buzz sablonok. Forrás: Figma (https://www.figma.com/blog/introducing-figma-buzz/)
Figma Buzz sablonok. Forrás: Figma (https://www.figma.com/blog/introducing-figma-buzz/)
A Buzz ott működik igazán jól, ahol a design találkozik a kivitelezéssel. Az alábbiakat kínálja:
- Márkához igazodó sablonok e-mailekhez, közösségi posztokhoz és webes felületekhez
- Generatív AI-eszközök szövegek és vizuális tartalmak létrehozásához
- Tömeges asset-gyártás táblázatok alapján
- Jóváhagyási folyamatok és visszajelzési eszközök
- Tartalom lokalizálása különböző formátumokban
A Zengo csapatban már régóta használunk saját sablonokat a posztokhoz, de bízunk benne, hogy a Buzz még jobban leegyszerűsíti majd a tartalomötleteink megvalósítását.
Záró gondolat
A Config 2025 nem csak új funkciókat hozott - újradefiniálta, mi is a Figma. Többé nem egyszerűen egy UI-eszköz: mára egy olyan átfogó kreatív platformmá vált, ahol design, fejlesztés, tartalomkészítés és együttműködés egy helyen valósul meg.
Legyen szó terméktervezésről, startup indításáról, frontend fejlesztésről vagy kampányok elindításáról, a Figma valódi kreatív erőt ad a felhasználók kezébe. Az AI szinte minden funkcióba beépülve gyorsabbá, gördülékenyebbé és rugalmasabbá teszi az alkotást és az iterációt.
Kezdő designerek számára pedig a Figma ideális indulópont. Az ingyenes verzió továbbra is verhetetlen értéket kínál, és havi 16 eurós Pro csomagja még mindig az egyik legelérhetőbb a piacon mindenféle kompromisszum nélkül.
A Figma velünk marad és komoly kihívóként növekszik. Mi pedig kíváncsian várjuk, hogy mi jön még.
A hivatalos Figma release jegyeztekért, kattints ide.
Források:
- https://www.figma.com/blog/config-2025-recap/
- https://www.figma.com/blog/introducing-figma-sites/
- https://www.figma.com/blog/introducing-figma-make/
- https://www.figma.com/blog/introducing-figma-draw/
- https://www.figma.com/blog/introducing-figma-buzz/
- https://www.figma.com/blog/config-2025-press-release/
- https://www.youtube.com/watch?v=5q8YAUTYAyk&t=4805s&ab_channel=Figma
A cikket írta: F. Flóra.